Botanica✽
Providing an experience like no other, Botanica aims to provide quality marijuana for both, medicinal and recreational consumers alike. Our control of the entire experience from start to finish, seed to sale, sets us apart. We take pride in our in-house cultivation, global varieties, and full lineup of strain-specific products.
Botanica is a lifestyle.
Branding
Graphic Design
Product Design
UI Art
Color Palette
I utilized vibrant, bold, and saturated colors with high contrast. The colors are reminiscent of packaging for street marijuana vibrant and colorful packaging that is captivating to the eye.
Typography
Franklin Gothic Heavy serves as the impactful title card for Botanica’s branding, leaving a memorable impression. Its clarity reinforces the mission of the brand.
Neutral Face can also accompany Franklin Gothic Heavy for headings, featuring thick lines and appealing geometric shapes.
Courier New acts as the contrasting sub-text, enhancing readability and establishing hierarchy alongside the bold Franklin Gothic Heavy.
Logo and Iconography
The iconography features a flower that aligns with the narrative of botanical gardens. This simple yet iconic logo serves as an alternative to the longer type logo, making it ideal for social media avatars and stickers where readability may be an issue.
Stationary Mockups/ Design
Botanica utilizes the flower icon repeatedly throughout various merchandise. It switches between the type and icon logo, but stays consistent with the color palette and creates vibrant designs for the stationary. The goal of the merchandise is to distinguish the design from traditional cannabis related goods.




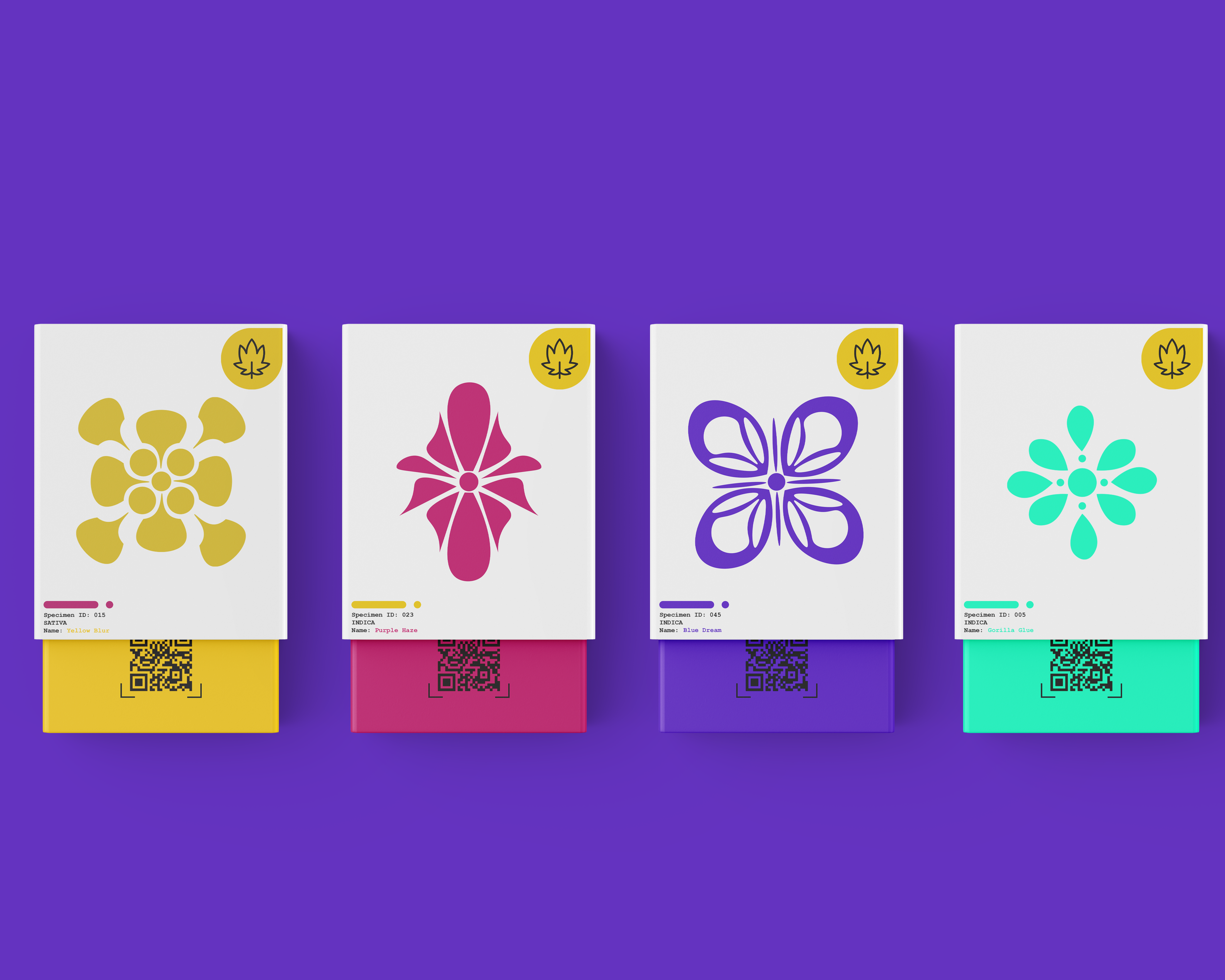
Marketing + Packaging
Botanica's marketing focuses on accessibility. Every package and sticker features QR codes that verify product legitimacy and direct customers to relevant websites, integrating them into the system. This approach ensures a smooth user experience.






Website/ Mobile Design
The website design will be minimal, featuring variations of the primary color palette. The yellow blob will shift in response to mouse movement, creating a dynamic feel. Many patterns and objects will appear to float around the page. The mobile design will mirror the web experience, with all elements responding dynamically to user interactions.